ilovechoonsik
[STARTERS 4기 TIL] 데이터 시각화 (230210) 본문

📖 오늘 내가 배운 것
데이터 시각화
1. 데이터 시각화란?
데이터 분석 결과를 쉽게 이해할 수 있도록 시각적으로 표현하고 전달되는 과정
텍스트 기반의 데이터는 사람의 눈으로 파악하는 데 한계 있다.
장점
- 데이터 한눈에 파악
- 데이터 변화, 데이터 사이의 관계 쉽게 확인 가능
- 수치로만 파악하기 힘든 패턴이나 새로운 정보를 발견할 수 있다.
2. 데이터 시각화의 목적
데이터 시각화의 목적은 graph를 통해 정보를 명확하고 효과적으로 전달하는 것.

목적에 따라 사용되는 그래프
| 시각화 목적 | 그래프 종류 |
| 시간에 따른 변화 | plot |
| 크기 비교/순위 | bar(h) |
| 데이터 비율 | pie |
| 데이터 분포 표현 | histogram, boxplot, violinplot, heatmap |
| 데이터 관계 | scatter |
| 지역 | hexagonal, folium |
3. 그래프 종류 및 예시
1. 기본 그래프 (plot)
1.1 라인 스타일 설정
📌 marker : 마커종류 (* . , o v ^ < > 1 2 3 4 s p * h H + x D d)
- markersize, ms : 마커사이즈
- markeredgecolor, mec : 마커 선 색깔
- markeredgewidth, mew : 마커 선 굵기
- markerfacecolor, mfc : 마커 내부 색깔
📌 linestyle
- linestyle, ls : 선스타일
'-' solid line style
'--' dashed line style
'-.' dash-dot line style
':' dotted line style - linewidth, lw : 선 굵기
1.2 도화지 꾸미는 기능
📌 title
사용법
- plt.title('제목')
파리미터
- loc : 제목 위치('left','center','right')
- pad : 타이틀과 그래프와의 간격
- color : 폰트색상
- fontsize : 폰트사이즈
- fontweight : 폰트굵기('normal','bold','heavy','light','ultrabold','ultralight')
- fontfamily : 폰트
📌 x, y label
사용법
- plt.xlabel('레이블')
- plt.ylabel('레이블')
파라미터
- loc : 위치('left','center','right' / 'bottom', 'center','top')
- labelpad : 레이블과 그래프와의 간격
- color : 폰트색상
- fontsize : 폰트사이즈
- fontfamily : 폰트
📌 grid
사용법
- plt.grid(True)
파리미터
- axis : 그리드 방향
- ls, lw, color, alpha 등의 속성을 지정할 수 있음
📌 x, y lim
- plt.xlim(min,max)
- plt.ylim(min,max)
📌 x, y ticks
ticks
- plt.xticks(틱리스트)
- plt.yticks(틱리스트)
ticks label
- plt.xticks(눈금리스트, label = 레이블리스트)
- plt.yticks(눈금리스트, label = 레이블리스트)
- 눈금의 개수와 동일한 개수의 레이블을 지정한다.
- plt.tick_params( )
ticks style
- direction : 틱 위치 (in, out, inout)
- length : 틱의 길이
- width : 틱의 두께
- color : 틱 색상
- labelcolor : 틱 레이블 색상
- colors : 틱과 틱 레이블 색상
- pad : 틱과 레이블 사이의 거리
- labelsize : 틱 레이블 사이즈
- axis : 축 지정
# 스타일 간편하게 변경하려면?
- [color][marker][line] 규칙대로 넣어주면 됨, 다른 설정들은 해당 x
plt.plot(x,y,'g*:', ms=10, mec='r', mfc='k', lw=3)
1.3 [예시 1] title, label, grid 사용
x = df['월']
y = df['몸무게']
plt.plot(x,y,'ro-', mec='b', mfc='b', lw=3, ms=7)
plt.title('월별 몸무게 변화', loc='center', pad=10, color='r', fontsize=20, fontweight='bold'
, fontfamily='NanumGothic')
plt.xlabel('월',loc='right',labelpad=10, color='b',fontsize=12)
plt.ylabel('몸무게(kg)', loc='top',labelpad=10, color='b', fontsize=12)
plt.grid(color='skyblue', alpha=0.5, ls=':')
plt.show()
1.4 [예시 2] ticks, label 꾸미기
# x축 : 0,1,2,3,4,5,6,7,8,9,10,11,12,13
# y축 : 0,10,20,30,40,50,60,70,80,90,100
xticks_lable = ['','1월','2월','3월','4월','5월','6월','7월','8월','9월','10월','11월','12월','']
yticks_lable = ['0kg','10kg','20kg','30kg','40kg','50kg','60kg','70kg','80kg','90kg','100kg']
# x축 : 0,1,2,3,4,5,6,7,8,9,10,11,12,13
# y축 : 0,10,20,30,40,50,60,70,80,90,100
x = df['월']
y = df['몸무게']
plt.plot(x,y,'bo-', mfc='r',mec='r')
# title
plt.title('월별 몸무게 변화', size=15, color='b', fontweight='bold')
# 축 레이블
plt.xlabel('월')
plt.ylabel('몸무게(kg)')
# 틱
plt.xticks(range(0,14,1), labels=xticks_lable)
plt.yticks(range(0,110,10), labels=yticks_lable)
# plt.tick_params(direction='inout',length=10,width=2,color='g',labelcolor='m' )
# colors = 틱과 라벨 한번에 색상 변경
plt.tick_params(axis='x',direction='inout',length=10,width=2,colors='g',labelsize=12 )
plt.tick_params(axis='y',direction='inout',length=10,width=2,colors='b',labelsize=12 )
# 그리드
plt.grid(ls=':')
plt.show()
2. 막대 그래프 (bar(h))
2.1 그리는 방법
plt.bar(x축데이터,y축데이터)
plt.barh(x축데이터,y축데이터)
2.2 파리미터
| 용도 | 파리미터 |
| 막대 폭 지정 | 세로 width = 0~1사이의 실수(default:0.8) 가로 height = 0~1사이의 실수(default:0.8) |
| 막대 테두리 | edgecolor = 테두리 색상 linewidth = 테두리 두께 |
| 막대 색상 | color |
| 막대 패턴 | hatch='/', '', '|', '-', '+', 'x', 'o', 'O', '.', '*' (패턴기호 개수로 밀도 조정) |
| 막대 위치 지정 | align = center/edge (default=center) edge로 지정하면 막대의 왼쪽 끝과 틱을 맞춘다. 막대의 오른쪽 끝과 틱을 맞추려면 width를 음수로 지정한다. |
2.3 [예시 1] 막대마다 다른 패턴 지정하는 경우
- 막대그래프를 객체로 받는다.
- 막대마다 다른 패턴을 지정한다.
- set_hatch(기호)
bars = plt.bar(df1['요일'],df1['매출액'], width=0.4, color=['r','orange','y','g','b','navy','violet']
,edgecolor='gray',linewidth=2)
bars[0].set_hatch('.')
bars[1].set_hatch('/')
bars[2].set_hatch('+')
bars[3].set_hatch('-')
bars[4].set_hatch('*')
bars[5].set_hatch('|')
bars[6].set_hatch('o')
2.4 [예시 2] 두 개의 막대 그래프 비교
# bar
plt.bar(df1['요일'],df1['매출액'], width=-0.4, align='edge')
plt.bar(df2['요일'],df2['매출액'], width=0.4, align='edge')
plt.title('두 매장의 요일별 매출액 평균', size=15)
plt.grid(axis='y', ls=':')
# barh
plt.barh(df1['요일'],df1['매출액'], height=-0.4, align='edge')
plt.barh(df2['요일'],df2['매출액'], height=0.4, align='edge')
plt.title('두 매장의 요일별 매출액 평균', size=15)
plt.grid(axis='x', ls=':')

3. 산점도 그래프 (scatter)
산점도로 x축, y축 데이터 관계를 파악하고, 점의 색과 크기로 정보를 표현할 수 있다.
점의 색과 크기로 데이터의 관계를 표현!
3.1 그리는 방법
plt.scatter(x,y)
3.2 파리미터
| 용도 | 파리미터 |
| 점 크기 | s=크기공통지정 s=크기목록 plt.scatter()의 파라미터 s로 점 크기를 지정한다. 점 크기는 공통된 크기로 지정할 수도 있고, 점마다 다른 크기로 지정할 수도 있다. |
| 점 색상 | c='색상공통지정' c=[색상목록] cmap=컬러맵 plt.scatter()의 파라미터 c로 점 색상을 지정한다. 점 색상은 공통된 색상으로 지정할 수도 있고, 점마다 다른 색상으로 지정할 수도 있다. |
| 컬러바 표시 | plt.colorbar() = 컬러바 표시 |
3.3 [예시] 분포와 관계
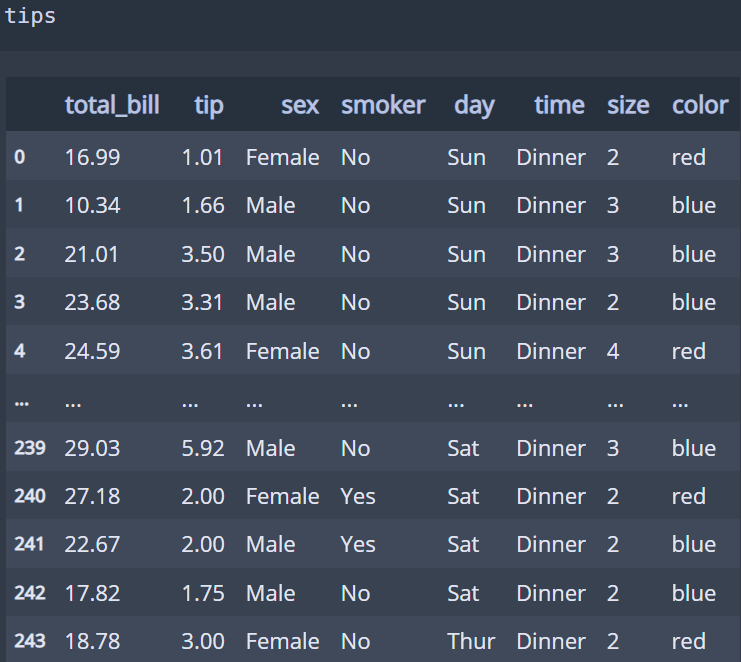
(1) 사용 데이터
- 어느 레스토랑의 팁 데이터
- 지불금액, 팁, 성별, 흡연여부, 요일, 시간대, 테이블인원

(2) 지불금액과 팁의 관계
지불금액이 클수록 팀도 많이 줄까?
plt.scatter(tips['total_bill'], tips['tip'])
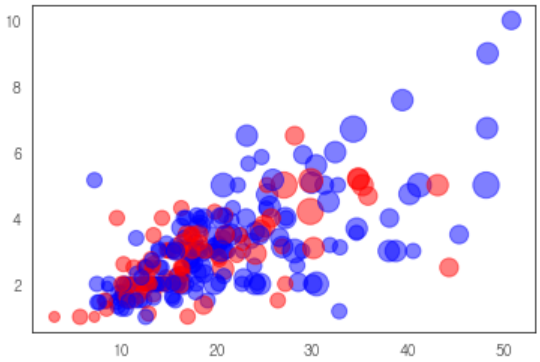
(3) 점의 크기로 테이블 인원 표시
plt.scatter(tips['total_bill'], tips['tip'], s=tips['size']*50, alpha=0.5)
(4) 점의 색으로 성별 표시
# 성별에 따른 color 컬럼 추가
def set_color(x):
if x=='Male':
return 'blue'
elif x=='Female':
return 'red'
tips['color'] = tips['sex'].apply(set_color)
plt.scatter(tips['total_bill'], tips['tip'], s=tips['size']*50, alpha=0.5, c=tips['color'])
4. 히트맵 (scatter)
4.1 그리는 방법
plt.pcolor(2차원데이터 전달, cmap='cmap')
plt.colorbar()- 컬러맵의 종류
https://matplotlib.org/3.3.1/tutorials/colors/colormaps.html
Choosing Colormaps in Matplotlib — Matplotlib 3.3.1 documentation
Note Click here to download the full example code Choosing Colormaps in Matplotlib Matplotlib has a number of built-in colormaps accessible via matplotlib.cm.get_cmap. There are also external libraries like [palettable] and [colorcet] that have many extra
matplotlib.org
4.2 [예제] 타이타닉호의 연령대_객실등급별 승선자수
(1) 사용 데이터
- 타이타닉호 데이터

(2) 전처리
# 컬럼 삭제
titanic = titanic.drop(columns=['deck'])
# 결측치 확인 및 제거
titanic.isnull().sum()
titanic = titanic.dropna()
# 연령대 컬럼 생성
# 나누기 10으로 한 자리 수
# int로 소수점 제거
# *10 으로 10단위
titanic['agerange'] = (titanic['age']/10).astype('int')*10
(3) 연령대-객실등급 별 승선자수
피봇 테이블
titanic.pivot_table(index='class', columns='agerange', values='survived', aggfunc='count', margins=True)
(4) 히트맵 - matplotlib
plt.pcolor(titanic_pivot)
plt.colorbar()
# xticks 1씩 끊어서 넣기
plt.xticks(range(0,len(titanic_pivot.columns),1))
# 틱이 가운데 있지 않고 끝에 있다면? numpy 배열 사용하면 됨!
# 0.5 부터 1씩 증가하는 배열을 만들 수 있음
plt.xticks(np.arange(0.5,len(titanic_pivot.columns),1), labels=titanic_pivot.columns)
# y축은 인덱스가 들어가야 하니까
plt.yticks(np.arange(0.5,len(titanic_pivot.index),1), labels=titanic_pivot.index)
# columns, index를 labels로 전달하는 것으로 마무리
# 사용된 np 배열
np.arange(0.5,len(titanic_pivot.columns),1)
# array([0.5, 1.5, 2.5, 3.5, 4.5, 5.5, 6.5, 7.5, 8.5])
range(1,len(titanic_pivot.columns) + 1)
# range(1, 10)
(5) 히트맵 - seaborn
- 사용법 :
- heatmap(data=2차원데이터)
- 파라미터
- cmap=컬러맵 : 컬러맵 지정
annot=True : 각 타일에 해당하는 수치 표시
fmt='d' : 정수로 표시
- cmap=컬러맵 : 컬러맵 지정
sns.heatmap(titanic_pivot, cmap='Greens', annot=True, fmt='d')
5. 히스토그램 (hist)
데이터의 도수분포를 확인
5.1 그리는 방법
plt.hist(data)- 이때 data는 x축 y축 데이터를 전달하는 게 아니라 숫자형의 시리즈/리스트/튜플 형태의 데이터를 전달. 고럼 그 안에서 도수분포표를 만들어서 보여준다
- default : 10개의 구간으로 나누어 도수분포를 보여준다.
5.2 파라미터
| 용도 | 파리미터 |
| 구간의 개수 변경 | bins=구간의 개수 |
| 누적 히스토그램 | cumulative=True |
| 범위 지정 | range=(min, max) |
| 밀도 표시 | density=True 도수를 총 개수로 나눈 수치를 y축에 표시 (전체 데이터 중 몇 %) |
| 가로 히스토그램 | orientation='horizotal' |
| 막대 스타일 | 선만 표시 histtype='step' |
| 막대 스타일 | `rwidth=막대폭(0~1)` `color=막대색` `alpha=투명도`<br> `edgecolor(ec)=선색` `linewidth(lw)=선두께` `linestyle(ls)=선스타일`<br> `hatch=패턴` |
5.3 [예시] 점수대별 인원 분포
plt.hist(scores, rwidth=0.9, color='b', alpha=0.5, ec='k', lw=2, ls=':',hatch='/')
# ec=edge color
plt.xticks(range(0,101,10))
# grid 설정
plt.grid(axis='y', ls=':')
plt.xlabel('점수')
plt.ylabel('인원')
plt.title('점수대별 인원 분포', size=20)
plt.show()
6. 박스 플롯 (box)
이상치도 표현하기 때문에 이상치를 확인할 때 사용하기도 한다.
📌 이상치 계산
1. 샘플 데이터의 통계값
- 시리즈.describe()
2. 이상치 구하기
- 1/4 지점의 값 : 시리즈.quantile(.25)
- 3/4 지점의 값 : 시리즈.quantile(.75)
- 이상치
1/4 지점의 값 - 1.5 * 사분위수 범위
3/4 지점의 값 + 1.5 * 사분위수 범위
- 이상치는 1/4 지점의 값과 3/4 지점의 값을 이용해 계산하게 됨.
- 각 지점 구하는 방법은 quantile! 지점을 인자로 주면 계산해준다 quantile(.25) quantile(.75
6.1 그리는 방법
plt.boxplot(data)boxplot은 data로 x,y축 전달하는 게 아니라 1차원의 list,series 등을 그대로 전달해서 그림
📌 그려지는 원리
- 데이터로부터 얻어진 아래의 다섯 가지 요약 수치를 사용해서 그려진다.
최소값
제 1사분위 수 (Q1) : 전체 데이터 중 하위 25%에 해당하는 값
제 2사분위 수 또는 중위수 (Q2)
제 3사분위 수 (Q3) : 전체 데이터 중 상위 25%에 해당하는 값
최대값 - 다른 값들과 동떨어진 값을 이상치로 표현한다.
어떤 값이 (1/4 지점의 값 - 1.5 * 사분위수 범위) 보다 작거나,
어떤 값이 (3/4 지점의 값 + 1.5 * 사분위수 범위) 보다 크면 그 값을 이상치로 정한다. - 사분위수 범위 = 3/4 지점의 값 - 1/4 지점의 값
6.2 파라미터
| 용도 | 파리미터 |
| 평균 표시하기 | showmeans=True # 평균 meanline=True # 점선으로 평균 표현 |
| 수평 박스플롯 | vert=False |
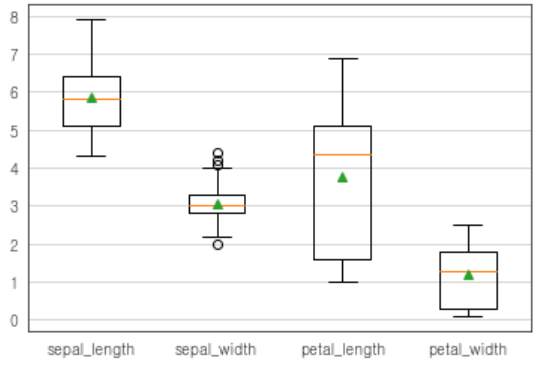
6.2 [예제] 여러 개의 데이터 비교하기
plt.boxplot(데이터 리스트, labels=레이블리스트)
plt.boxplot([ iris['sepal_length'], iris['sepal_width'], iris['petal_length'], iris['petal_width'] ]
, labels=['sepal_length', 'sepal_width','petal_length','petal_width']
, showmeans=True)
plt.grid(axis='y')
plt.show()
7. 바이올린 (viloin)
바이올린플롯으로 데이터의 범위와 분포를 표현
7.1 그리는 방법
plt.violinplot(data)리스트, 시리즈 등의 데이터를 전달
7.2 파라미터
| 용도 | 파리미터 |
| 최대,최소,평균,중간 표현 | showextrema=True/False : 최대값,최소값에 직선 표시(default:True) showmeans=True/False : 평균값에 직선 표시(default:False) showmedians=True/False : 중간값에 직선 표시(default:False) |
| 분위수 지정 | quantiles=0~1사이의 실수리스트 |
| 분위수 지정 | 바이올린플롯 객체를 받아서 스타일을 지정한다.
|
7.3 [예제] 붓꽃 데이터 비교하기
plt.figure(figsize=(12,6), facecolor='ivory')
# 스타일 지정하기 위해 객체로 받아주고
v2 = plt.violinplot([iris['sepal_length'], iris['sepal_width'], iris['petal_length'], iris['petal_width']]
, showmeans=True, showmedians=True
, quantiles=[[0.25,0.75],[0.25,0.75],[0.25,0.75],[0.25,0.75]])
# bodies를 각 플롯 별로 인덱스로 접근, 색 넣기
v2['bodies'][0].set_facecolor('r')
v2['bodies'][1].set_facecolor('g')
v2['bodies'][2].set_facecolor('b')
v2['bodies'][3].set_facecolor('c')
# 최대 최소 평균값
v2['cmins'].set_edgecolor('r')
v2['cmaxes'].set_edgecolor('r')
v2['cmeans'].set_edgecolor('r')
plt.xticks(range(1,5,1), labels=['sepal_length','sepal_width','petal_length','petal_width'])
plt.grid(axis='y', ls=':', alpha=0.7)
plt.show()
8. 파이차트 (pie)
파이차트를 이용하여 데이터의 상대적 비율을 표현
- 전체에 대한 각 부분의 비율을 부채꼴 모양으로 나타낸 그래프이다.
- 각 부채꼴의 중심각이 전체에서 해당 데이터가 차지하는 비율을 나타낸다.
- x,y축 따로 없고 1차원 리스트/배열/시리즈를 이용하여 그린다.
- 다른 차트들 그릴 때는 알아서 그래프를 그려 주는데
- pie chart는 요약된 수치를 전달하면 그려줌
7.1 그리는 방법
plt.pie(data)
7.2 파라미터
| 사용 | 파리미터 |
| 레이블 달기 | labels=label목록 labeldistance = 그래프로부터 레이블을 얼만큼 떨어뜨려서 표시할것인가 (default:1.1) |
| 비율 표시하기 |
autopct = '%소수점자리수%%'
pctdistance = 중심에서의 거리(반지름을 1이라고 했을 때 반지름으로부터 얼만큼 떨어져서 비율을 표시할 것인지.., default:0.6) .f : 정수
.1f : 소수점 첫째 자리 f : 소수점 전부 |
| 돌출효과 | explode=돌출정도리스트 반지름의 길이를 1이라고 했을 때를 기준으로 하여 돌출 정도를 지정 |
| 색상 바꾸기 | colors = 색상리스트 ['lightcoral', 'gold', 'greenyellow', 'skyblue'] |
| 시작각도 | startangle = 시작각도 기본시작각도는 3시방향 시작각도를 지정하면 3시방향으로부터 반 시계방향으로 각도만큼 이동하여 시작 |
| 회전방향 | counterclock=True/False (반시계/시계) |
| 범례 | legend(레이블리스트) |
| 반지름 | radius=반지름(Default:1) |
| 부채꼴 스타일 | wedgeprops = {'ec':테두리컬러, 'lw':선두께, 'ls':선스타일, 'width':반지름에대한비율} |
| 폰트 | textprops = {'fontsize':폰트사이즈, 'color':폰트컬러, 'rotation':폰트회전각도} |
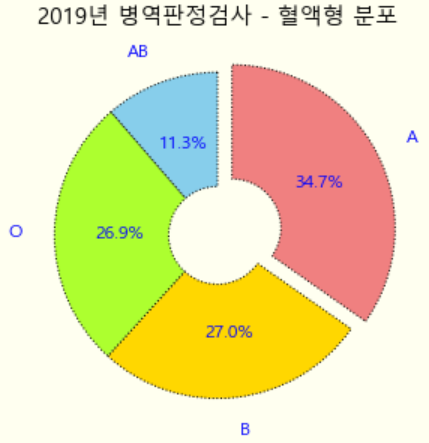
7.3 [예제] 혈액형 분포
plt.figure(figsize=(5,5), facecolor='ivory', edgecolor='gray', linewidth=2)
plt.pie(Personnel, labels=blood_type, labeldistance = 1.2, autopct ='%.1f%%', pctdistance=0.6
, explode=[0.1,0,0,0] # 각 영역별 떨어진 정도
, colors =['lightcoral', 'gold', 'greenyellow', 'skyblue'] # 색상
, startangle=90 # 90도로 시작
, counterclock = False # 회전방향 (False=시계)
, radius=1 # 반지름 (크기)
, wedgeprops = {'ec':'k', 'lw':1,'ls':':' ,'width':0.7} # 부채꼴 스타일 (테두리 색, 선 두께, 선 스타일, 반지름에 대한 비율)
, textprops = {'fontsize':12, 'color':'b', 'rotation':0}) # 폰트 설정
plt.title('2019년 병역판정검사 - 혈액형 분포', size=15)
plt.show()
4. 서브플롯 그리기
1) 전체 그래프의 크기를 정한다. (정하지 않으면 디폴트 크기로 지정된다.)
plt.figure(figsize=(x사이즈, y사이즈))
2) 그래프를 그려 넣을 격자를 지정한다.(전체행개수,전체열개수,그래프순서)
plt.subplot(전체행개수,전체열개수,그래프순서)
3) 격자에 그래프를 하나씩 추가한다.
plt.figure(figsize=(9,6))
plt.subplot(221)
plt.plot(df1['x'],df1['y'],'o')
plt.subplot(222)
plt.plot(df2['x'],df2['y'],'+')
plt.subplot(223)
plt.plot(df3['x'],df3['y'],'*')
plt.subplot(224)
plt.plot(df4['x'],df4['y'],'d')
1. pyplot으로 subplot 그리기
- figure 객체를 변수에 받는다.
- figure객체의 suptitle(제목)메소드로 전체 그래프의 제목을 표시한다.
- figure객체의 tight_layout()메소드로 그래프의 간격, 너비를 최적화한다.
# plt.figure() : figure(도화지) 객체 생성
# fig에 전체 도화지 객체 담기
fig = plt.figure(figsize=(9,6), facecolor='ivory')
plt.subplot(221)
plt.plot(df1['x'],df1['y'],'o')
plt.title('ax1')
plt.subplot(222)
plt.plot(df2['x'],df2['y'],'+')
plt.title('ax2')
plt.subplot(223)
plt.plot(df3['x'],df3['y'],'*')
plt.title('ax3')
plt.subplot(224)
plt.plot(df4['x'],df4['y'],'d')
plt.title('ax4')
fig.suptitle('Amscombe', size=20)
fig.tight_layout() # figure 간 간격 최적화
2. 위치, 크기 지정해서 subplot 그리기
2.1 figure, axes
- figure : 그림이 그려지는 캔버스
- axes : 하나의 그래프 (각 subplot을 그리기 위한 틀!) 각각 객체로 받아 사용

2.2 위치, 크기 지정하여 그래프 그리기
1) figure 객체를 생성한다.
fig = plt.figure(figsize=(가로길이,세로길이))
2) figure객체의 add_axes 메소드로 위치와 크기를 지정하여 axes 객체를 생성한다.
ax1 = fig.add_axes([left, bottom, width, height])
# left, bottom : 상대적인 시작 위치 (figsize의 크기를 1이라고 했을 때 상대적 위치)
# width, height : 상대적인 크기(figsize의 크기를 1이라고 했을 때 상대적 크기)
3) axes에 그래프를 그린다.
ax1.plot(x,y)
4) axes에 제목 추가.
ax1.set_title(제목)# plt~ 해서 그렸던 그래프와 다르게 객체 지향으로 그린다.
2.3 위치와 크기를 자유롭게 지정하여 axes 객체 만들기
- add_axes를 사용하면, 서브플롯의 크기와 위치를 자유롭게 지정할 수 있다.
- 그래프를 겹쳐그리거나, 크기가 각각 다른 그래프를 그릴 수 있다.
# 1)figure 객체를 생성한다.
fig = plt.figure(figsize=(8,6))
# 2) figure객체의 add_axes 메소드로 위치와 크기를 지정하여 axes 객체를 생성한다.
ax1 = fig.add_axes([0,0.5,0.4,0.4])
ax2 = fig.add_axes([0.5,0.5,0.4,0.4])
ax3 = fig.add_axes([0,0,0.4,0.4])
ax4 = fig.add_axes([0.5,0,0.4,0.4])
# 3) axes에 그래프를 그린다.
ax1.plot(df1['x'],df1['y'],'o')
ax2.plot(df2['x'],df2['y'],'r^')
ax3.plot(df3['x'],df3['y'],'k*')
ax4.plot(df4['x'],df4['y'],'m+')
# 4) axes에 제목 추가.
ax1.set_title('ax1')
ax2.set_title('ax2')
ax3.set_title('ax3')
ax4.set_title('ax4')
3. axes를 행, 열로 쪼개어 서브플롯 그리기
- plt.subplots() 함수를 호출하면 figure, axes 객체를 생성하여 튜플 형태로 반환한다.
fig, ax = plt.subplots()
1) axes 객체를 행,열로 쪼개어 생성하기
fig, ax = plt.subplots(nrows=행개수, ncols=열개수,figsize=(가로사이즈,세로사이즈))
2) axes[행번호][열번호] 형태로 접근하여 그래프 그리기

3) 서브플롯간 축을 공유할 수 있다.
sharex=True, sharey=True
3.1 예시
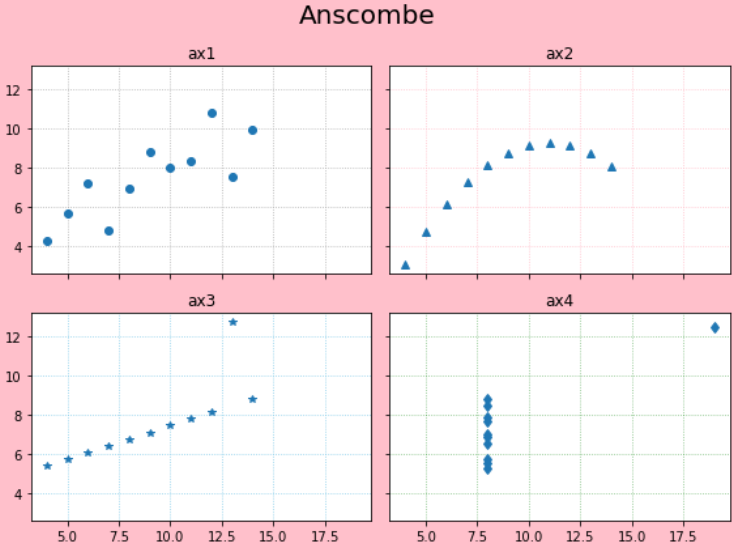
# 1) axes 객체를 행,열로 쪼개어 생성하기
# 3) 서브플롯간 축을 공유할 수 있다.
fig,ax = plt.subplots(nrows=2, ncols=2, figsize=(8,6), sharex=True, sharey=True, facecolor='pink')
# 2) axes[행번호][열번호] 형태로 접근하여 그래프 그리기
ax[0][0].plot(df1['x'],df1['y'],'o')
ax[0][1].plot(df2['x'],df2['y'],'^')
ax[1][0].plot(df3['x'],df3['y'],'*')
ax[1][1].plot(df4['x'],df4['y'],'d')
# 4) 각 그래프에 제목 추가
ax[0][0].set_title('ax1')
ax[0][1].set_title('ax2')
ax[1][0].set_title('ax3')
ax[1][1].set_title('ax4')
# 4) 각 그래프에 그리드 추가
ax[0][0].grid(ls=':')
ax[0][1].grid(ls=':', color='pink')
ax[1][0].grid(ls=':', color='skyblue')
ax[1][1].grid(ls=':', color='green', alpha=0.5)
# 6) 그래프 전체 제목
fig.suptitle('Anscombe', size=20)
# 7) 그래프 간격, 크기 최적화
fig.tight_layout()
4. 전체 행 열과 그래프 순서에 따라 서브플롯 그리기
1) figure 객체를 생성한다.
fig=plt.figure()
2) 서브플롯을 그릴 axes 객체를 생성한다.
ax = fig.add_subplot(전체행개수,전체열개수,순서)
3) axes 객체에 그래프를 그린다.
ax.plot(x,y)
4) 축 공유하기 : 어떤 axes의 축을 공유할 것인지 지정한다.
sharex=axes객체, sharey=axes객체
4.1 예시
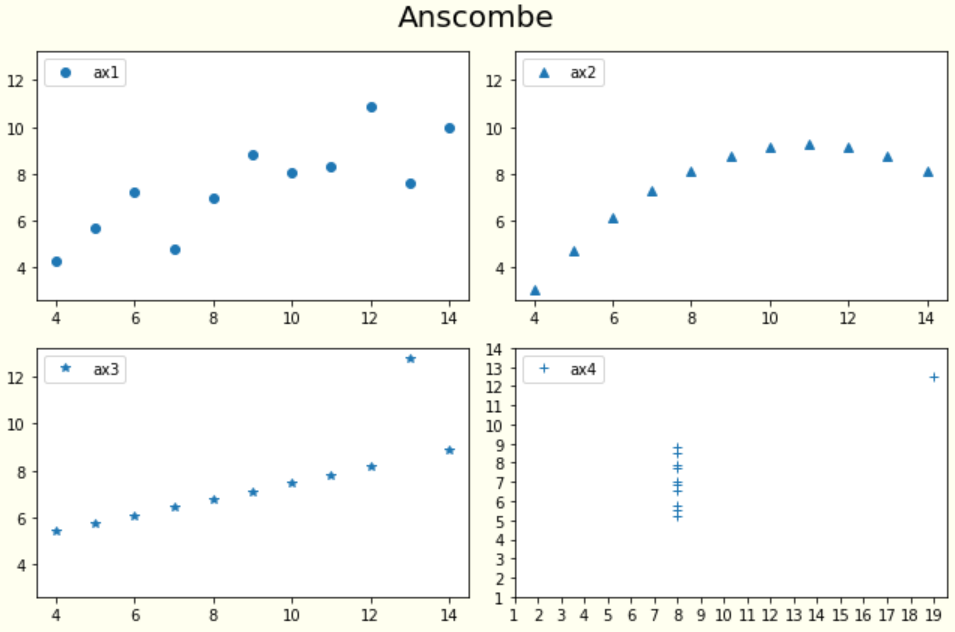
# 1) figure 객체를 생성한다.
fig = plt.figure(figsize=(9,6), facecolor='ivory')
# 2) 서브플롯을 그릴 axes 객체를 생성한다.
ax1 = fig.add_subplot(2,2,1)
ax2 = fig.add_subplot(2,2,2, sharex=ax1, sharey=ax1)
ax3 = fig.add_subplot(2,2,3, sharex=ax1, sharey=ax1)
ax4 = fig.add_subplot(2,2,4)
# 3) axes 객체에 그래프를 그린다.
# 4) 축 공유하기 : 어떤 axes의 축을 공유할 것인지 지정한다.
ax1.plot(df1['x'],df1['y'],'o', label='ax1')
ax2.plot(df2['x'],df2['y'],'^', label='ax2')
ax3.plot(df3['x'],df3['y'],'*', label='ax3')
ax4.plot(df4['x'],df4['y'],'+', label='ax4')
# 4) 틱 변경하기
ax4.set_xticks(range(1,20,1))
ax4.set_yticks(range(1,15,1))
# 5) 범례 표시하기
ax1.legend(loc=2)
ax2.legend(loc=2)
ax3.legend(loc=2)
ax4.legend(loc=2)
# 6) figure 제목 추가하기
fig.suptitle('Anscombe', size=20)
# 8) 그래프 크기,간격 최적화하기
fig.tight_layout()
plt.show()

# 그래프를 이미지로 저장하려면?
- fig.savefig(파일명, dpi=해상도)
- 해상도 default : 100
🎖️ 오늘 잘한 점

💪🏻 앞으로 개선해야 할 점 (추가로 배워야 할 점)
📌 차주 수업부터는 TIL에 목매지 말기
📌 다양한 그래프를 적재적소에 활용하여 원하는 바를 쉽게 파악하고 전달하는 능력
'STARTERS 4기 🚉 > TIL 👶🏻' 카테고리의 다른 글
| [STARTERS 4기 TIL] 공공 데이터 분석 #2 (230214) (0) | 2023.02.14 |
|---|---|
| [STARTERS 4기 TIL] 데이터 시각화 #2 (230213) (0) | 2023.02.13 |
| [STARTERS 4기 TIL] 공공 데이터 분석 (230209) (0) | 2023.02.09 |
| [STARTERS 4기 TIL] 파이썬 전처리 베이스 (230208) (0) | 2023.02.08 |
| [STARTERS 4기 TIL] 파이썬 기초 + 판다스, 시리즈 (230207) (0) | 2023.02.07 |